如何添加【导航栏】
全文: 0 字 预计阅读: 0 分钟
网页版
1、添加「导航栏」
点击添加组件后选择导航栏

2、可选的导航栏样式
我们设置了三种导航栏样式供您选择。分别为信息卡片、图标导航、魔方导航。
示例图:
信息卡片

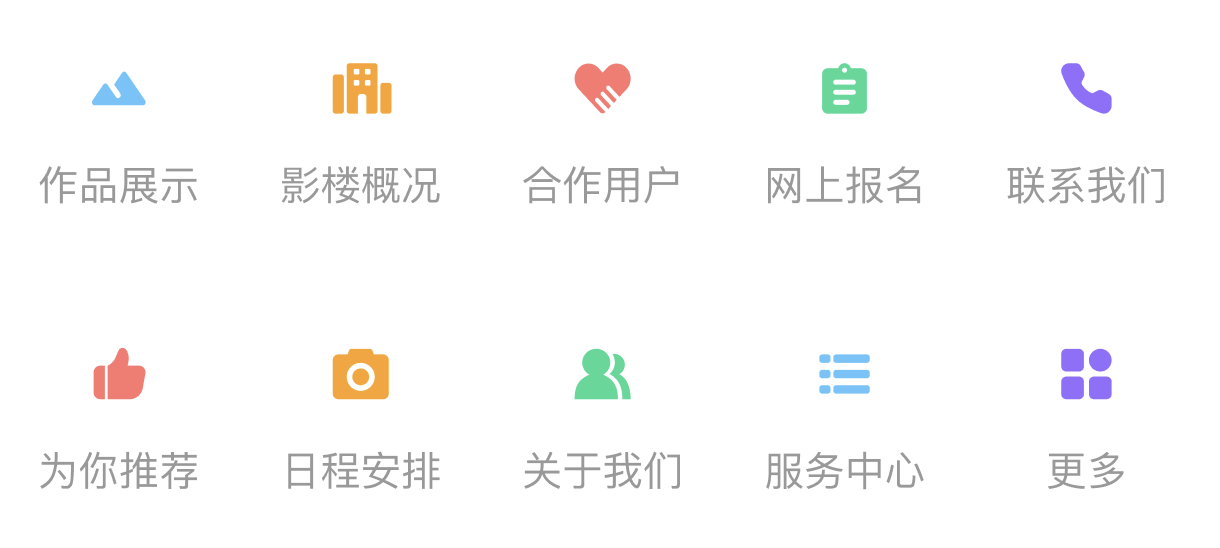
图标导航

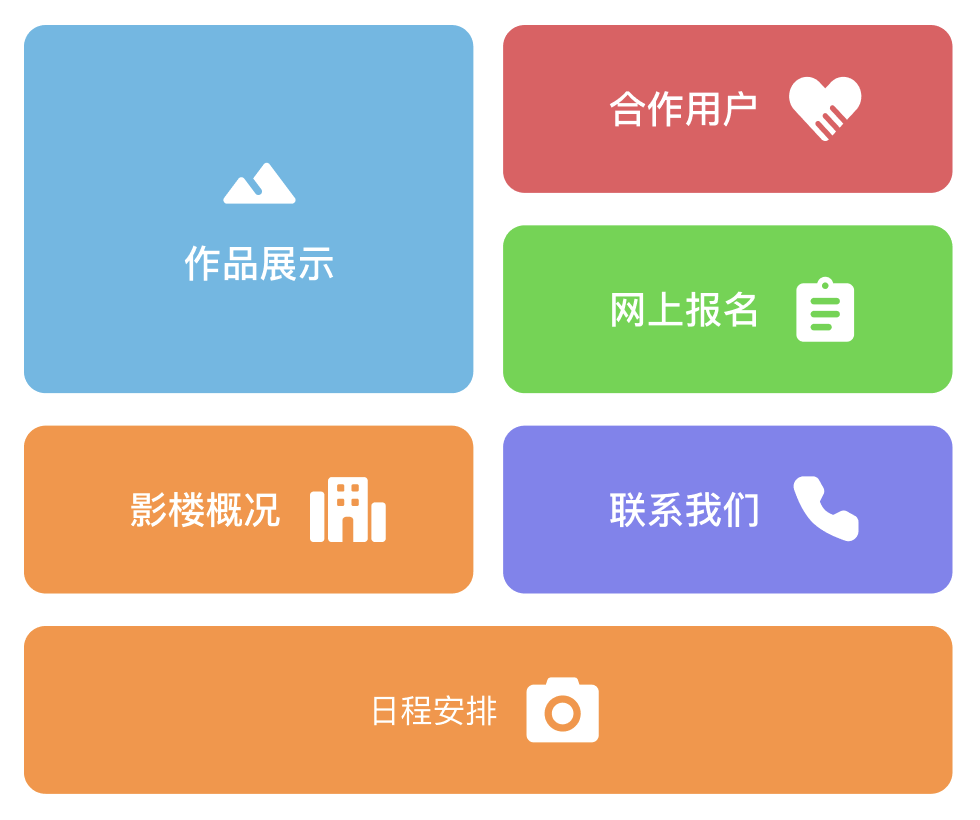
魔方导航

3、添加导航项
添加组件后您需要添加导航项才可进行显示效果预览。

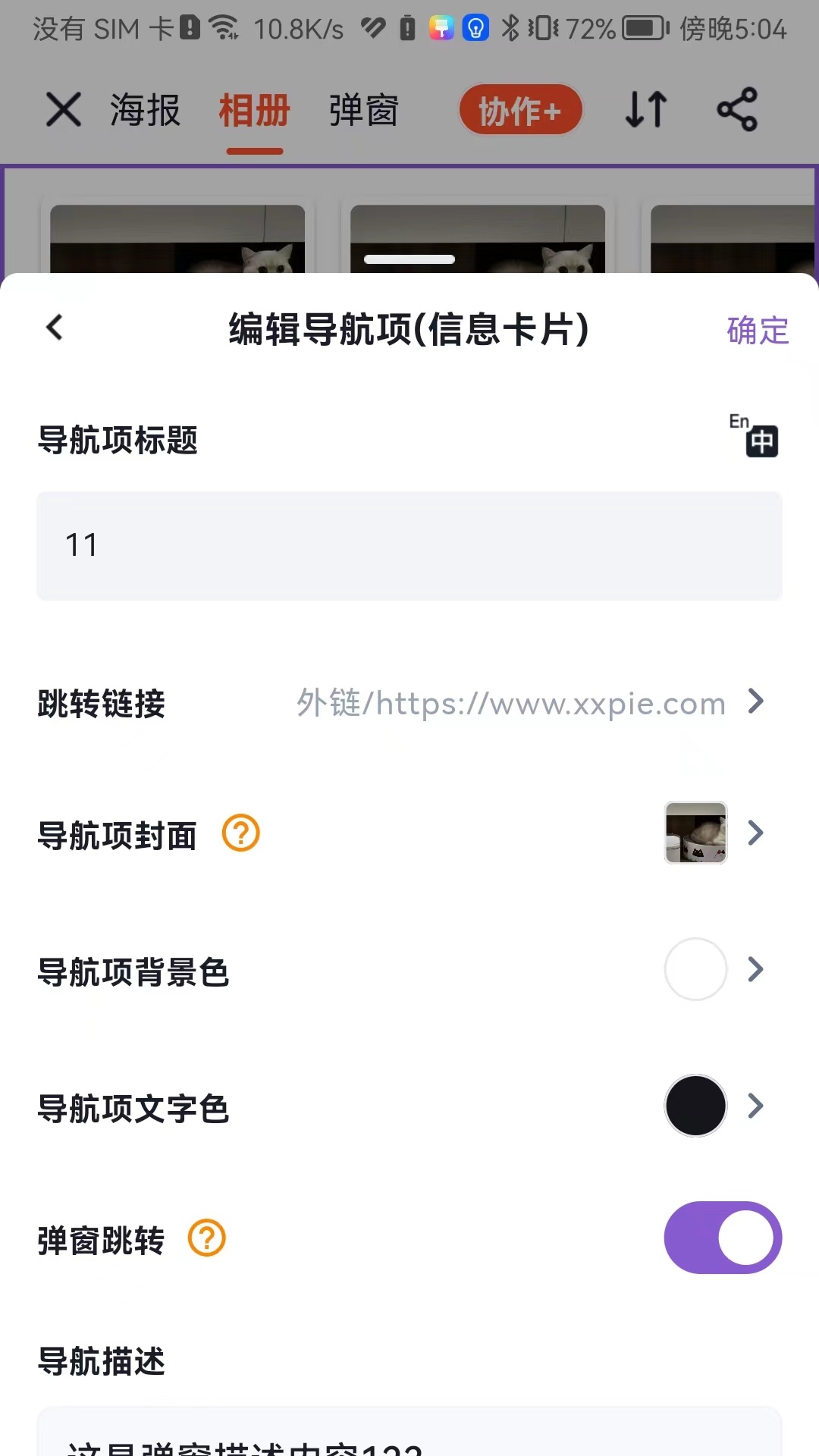
4、信息卡片导航栏设置
对于信息卡片类导航,您可以自定义导航栏标题、跳转链接、导航栏封面图、以及卡片的基础样式。
您可以设置导航栏是否打开弹窗。弹窗可以设置弹窗图片与弹窗文案。
网页端:

APP端

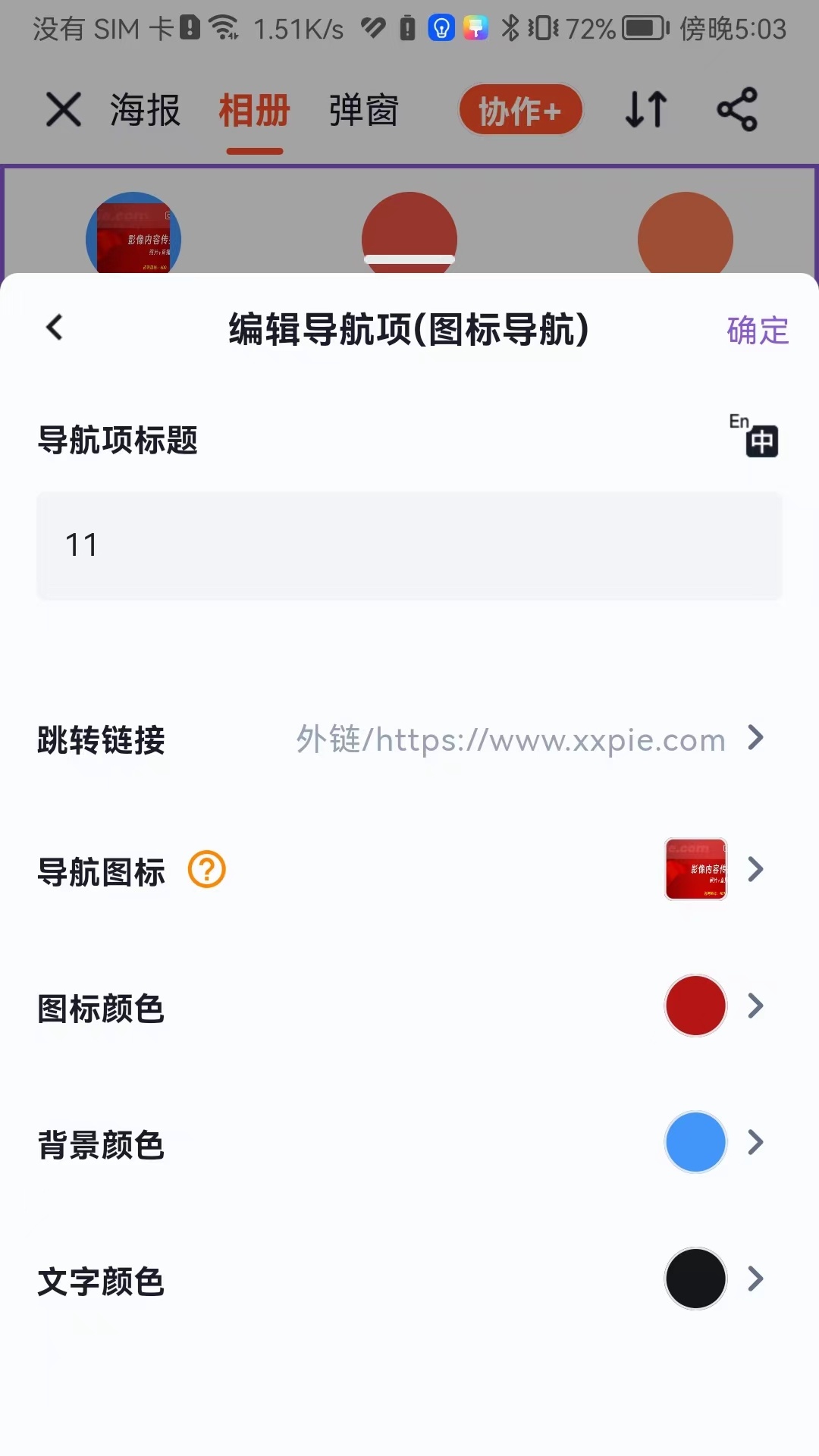
5、图标导航栏设置
对于图标导航,你可以选择设置导航栏的列数,最少3列,最多可设置6列。
您也可以自定义图标大小、选项背景大小。
图片导航的选项中,您可以设置导航标题、跳转链接、并且可以上传您的图标。
图片规格说明:
文件大小:大于1KB、小于5MB文件格式:PNG建议比例:1:1
您可以修改图标颜色、图标背景色、标题文字颜色等。
网页端:

APP端

6、魔方导航栏设置
对于魔方导航,你可以选择设置图片大小与各个选项的间距。
魔方导航的选项中,您可以设置导航标题、跳转链接、并且可以上传您的图标。此外,您还可以自由编辑图文排列方式、对齐方式、宽度、高度等内容。
网页端:

APP端: